
噹噹噹噹~ 在这个火热的夏天,陪伴你在室内度过高温的除了农药,还有谁,还有谁?!钻钻堂新增游戏啦,夹娃娃、飞行棋,好玩易上手还能赚钱,根本停不下来!什么??你竟然不知道,那可就out啦~咳咳,请允许我打个广告。
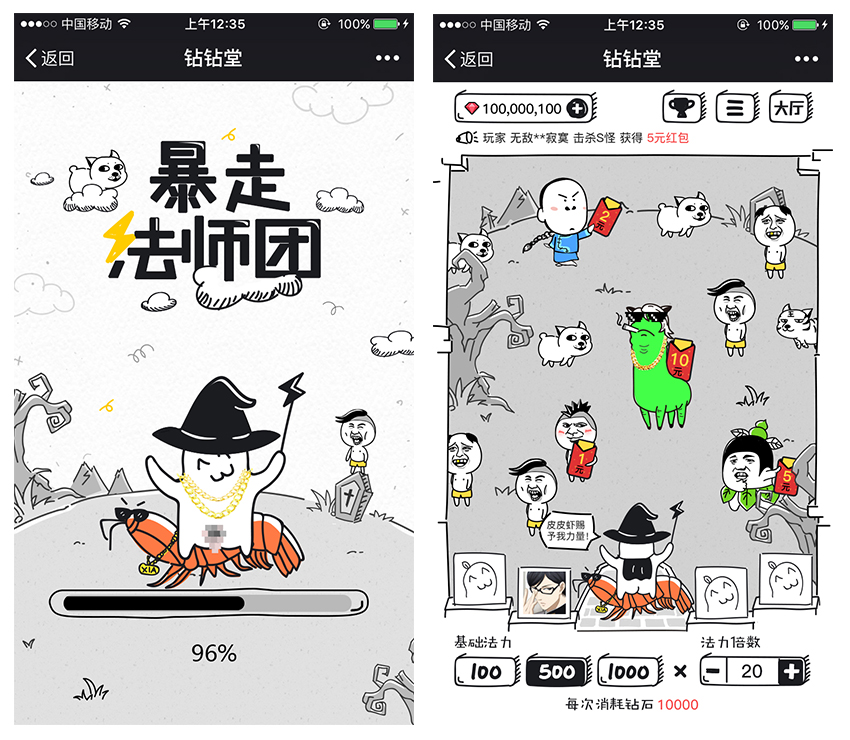
回归正题,本文主要对钻钻堂新游戏《暴走法师团》项目做一个阶段性总结,后期还将继续跟进和优化功能。在这里要感谢每一个参与项目制作的同伴,从最初的需求设想,到交互设计,再到前端开发,每一个人都很给力,还有各位小伙伴对于用户体验宝贵的意见。同时,也要感谢leader让我参与这次项目主要的设计工作,也是我职业生涯的第一次游戏设计,并且还是那么有趣的项目。接下来,就放一下整体的效果图吧~


交互稿逻辑


风格确定
游戏风格路需要体现恶搞的贱贱的感觉,偏向于暴走动漫黑白线条风格,具体体现在怪物设定上,参考了网络流行的恶搞表情(金馆长、神烦狗、草泥马等)。当然,在设计过程中,对于版权问题也有过谈论,例如神烦狗的表情给他配一个兔子、猫或者熊的身体,但是在实际操作过程中发现,形体的改变就失去了笑点和他的标志性。于是,我们决定在他的形体的样式上做改变和优化,例如使之成为斑点狗、虎皮猫。在这里申明的是,游戏中所有设定都是一笔一笔画出来的,包括帧动画。还是要多说一句辛苦了,辛苦在一周之内一起分工产出设计的栗子、阴阴、一柒。

设计拆分
—— 主界面
—— 菜单弹窗
—— 人设
—— 动效
—— 怪物设定
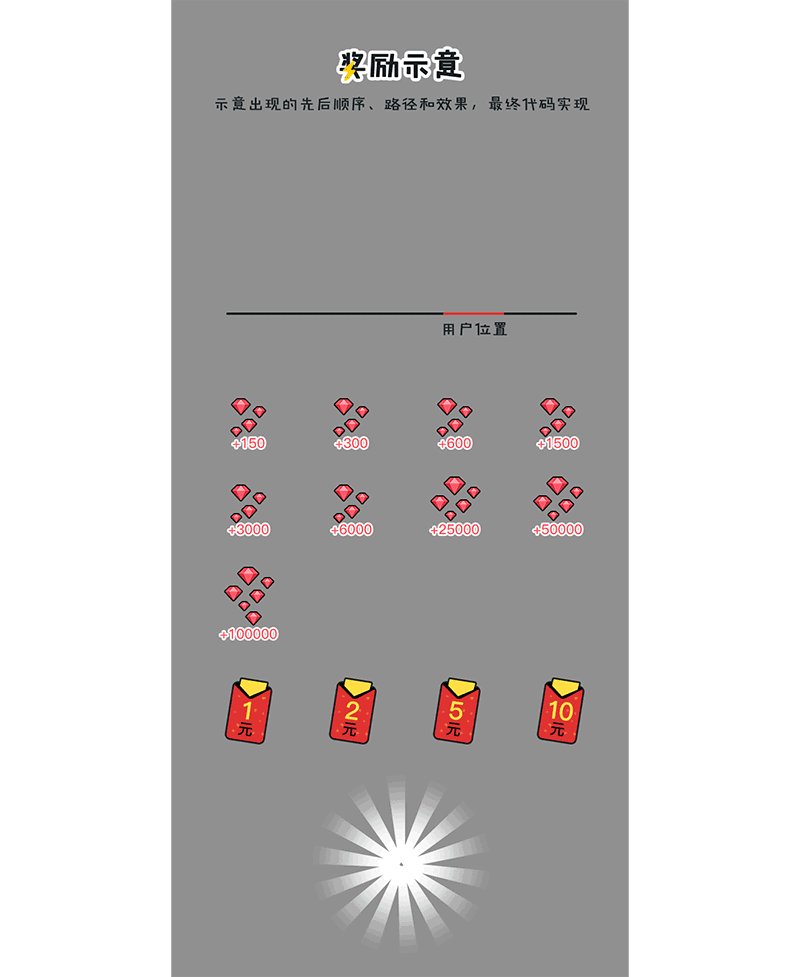
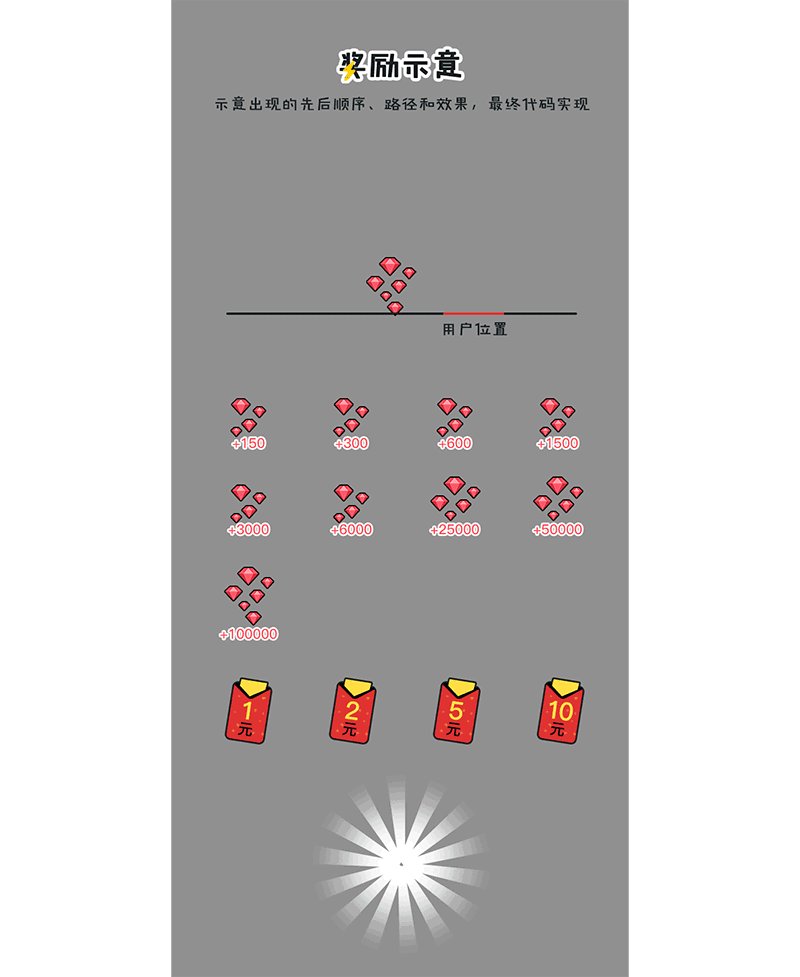
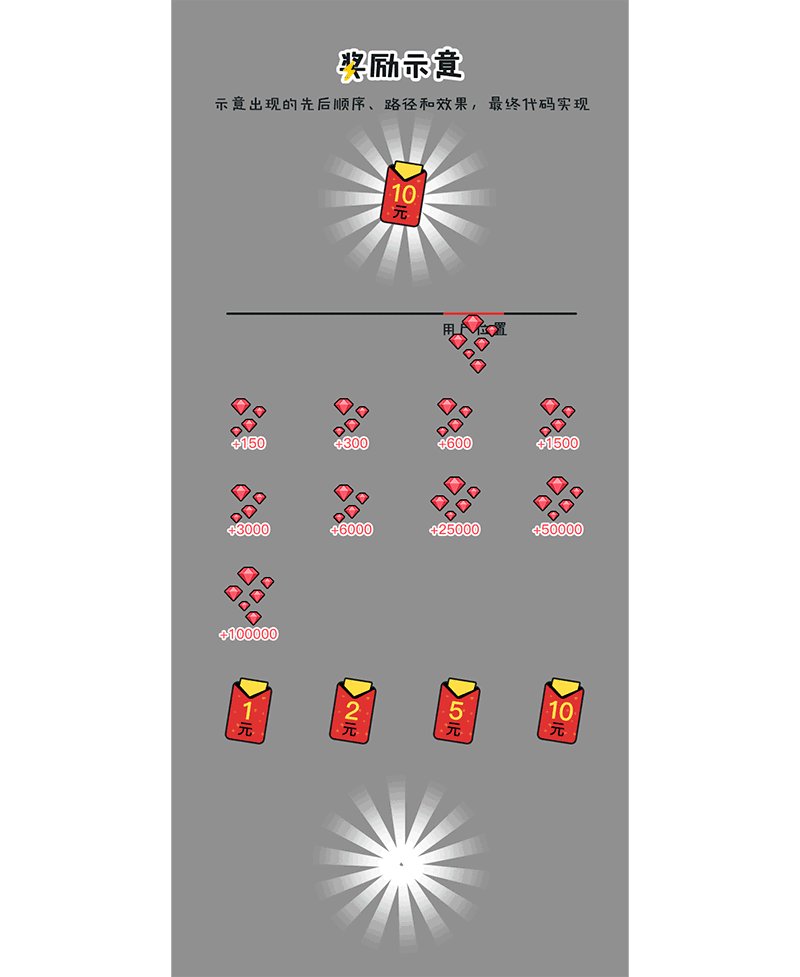
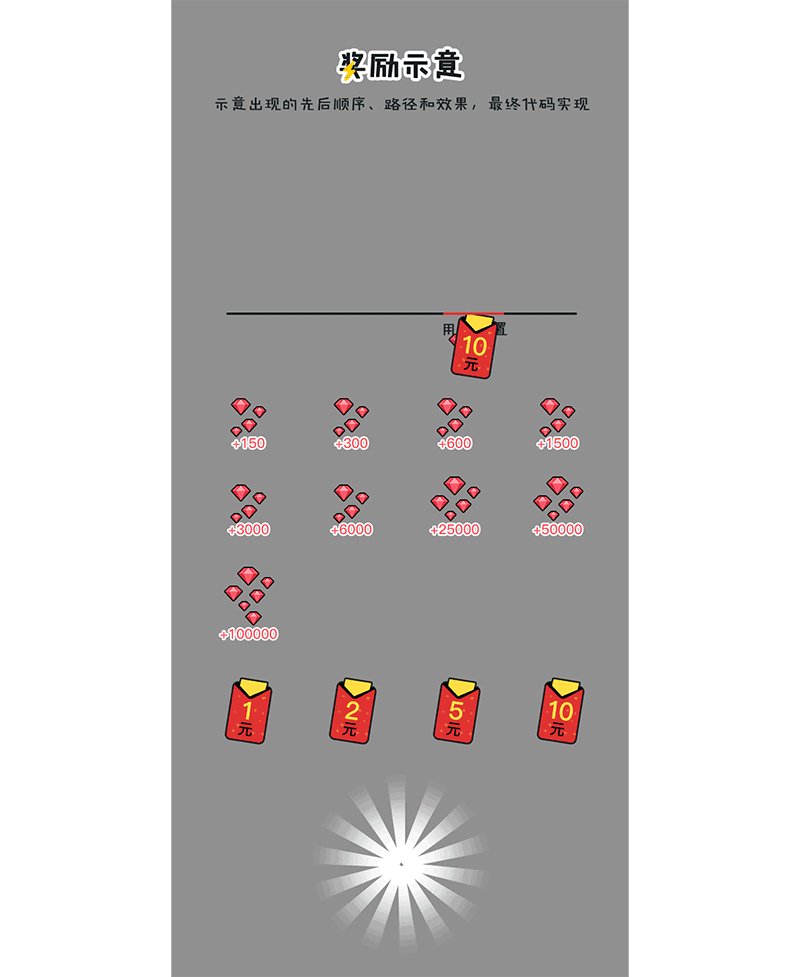
—— 奖励设定
—— 过场动画
—— 开机页
—— icon图标
主界面设计
有一句话:简约而不简单。越是简约,用色单一,其实越难做。当得知风格要求的时候,也有过担心,考虑到整个画面信息层级还是挺多的,加上后期会有动态,都是黑白线条是否会显得画面很乱,以及视觉分散。最终在需求讨论会中还是确定主调卫黑白线条,因此在制作中排版上要特别注意信息的层级体现,不要过多的修饰和添加不需要的元素,适度的用灰度区分活动视图和功能栏。

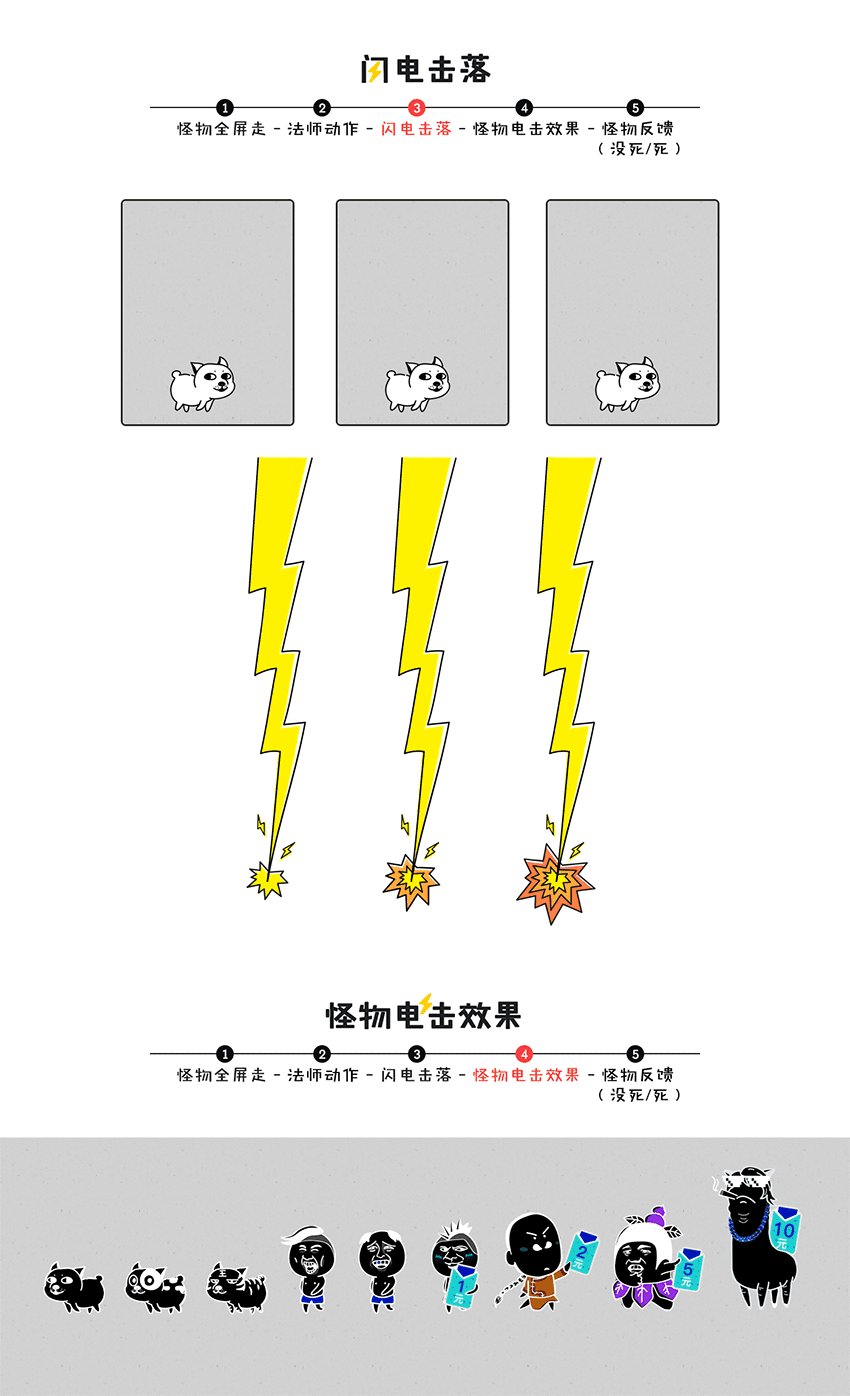
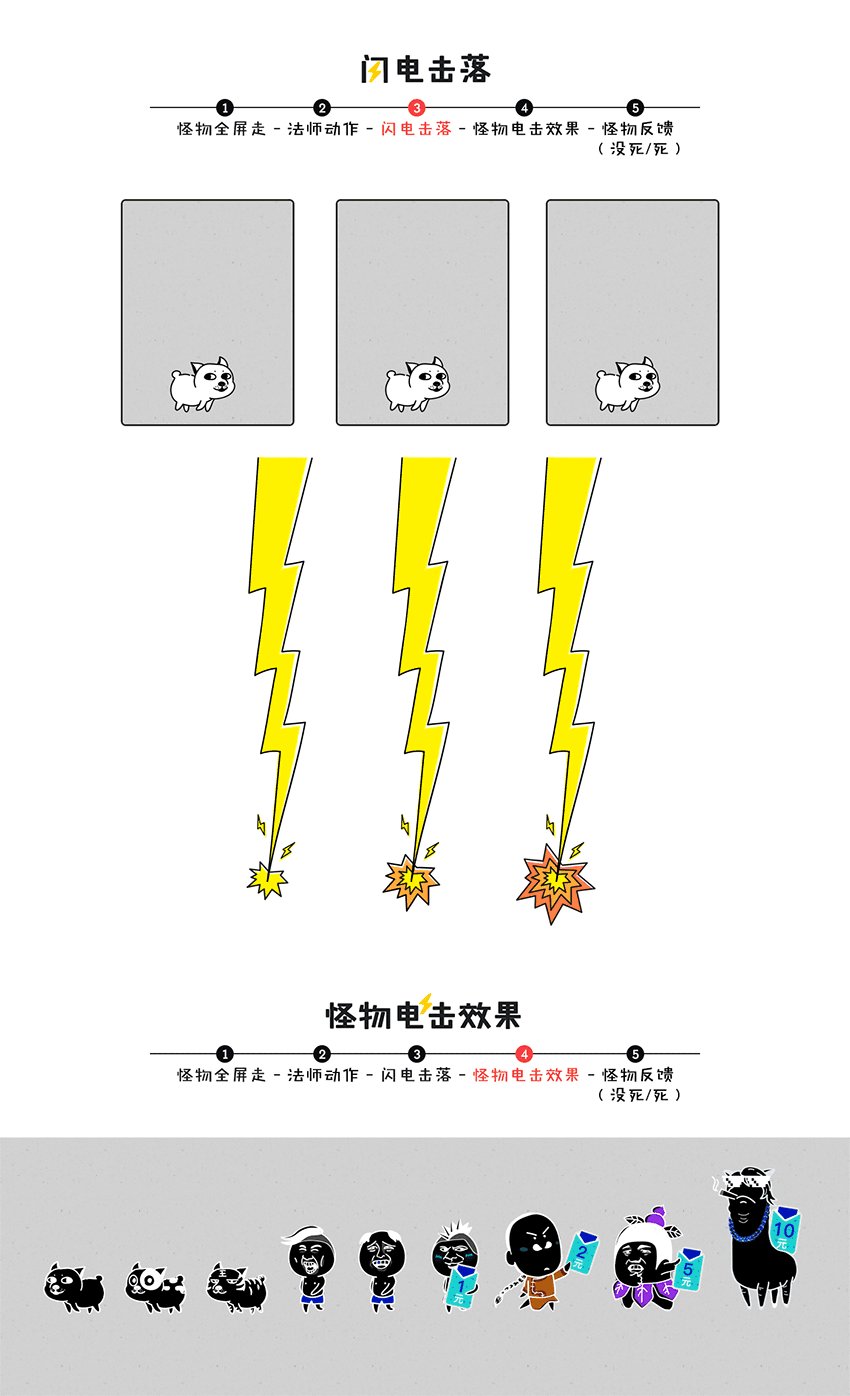
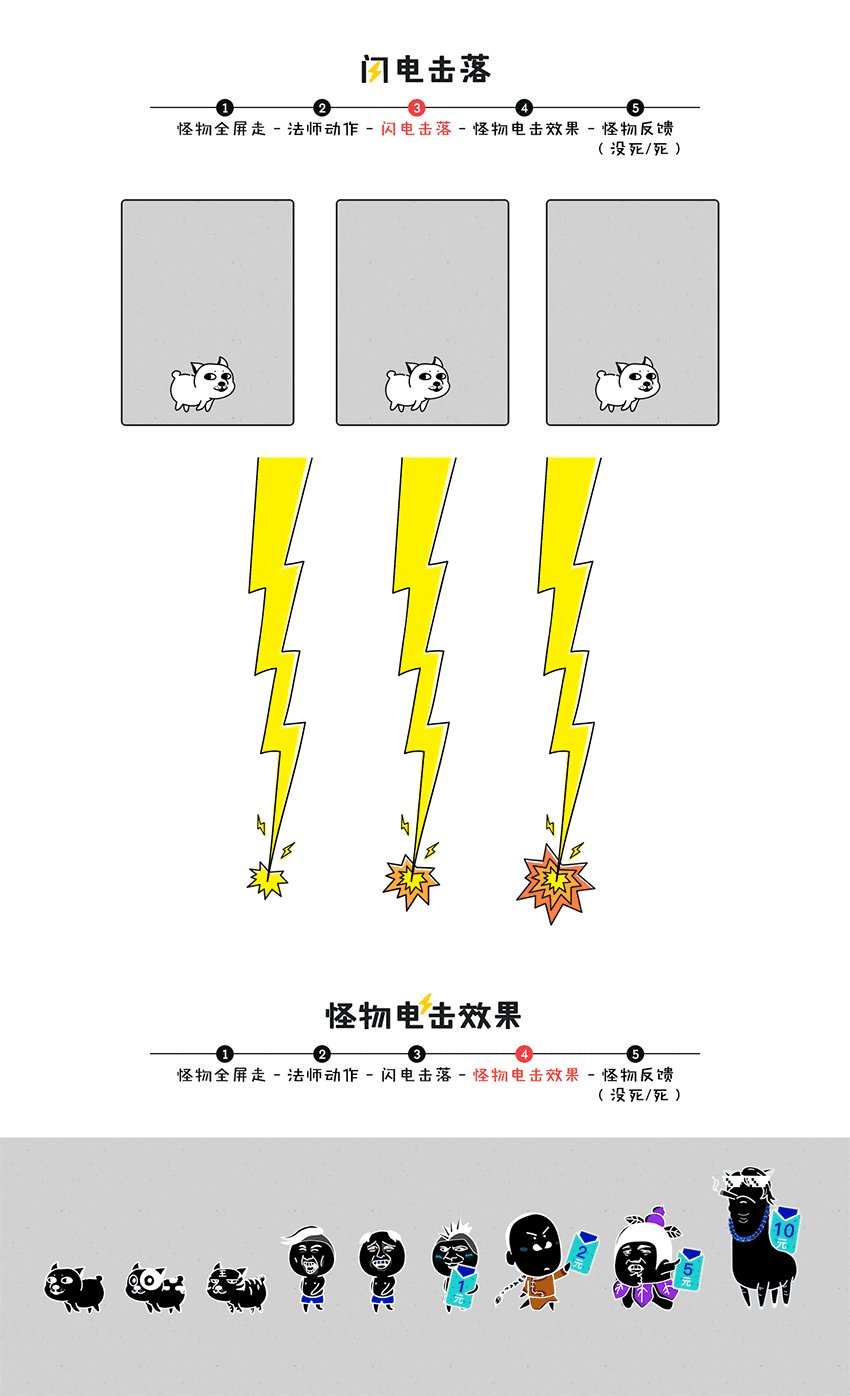
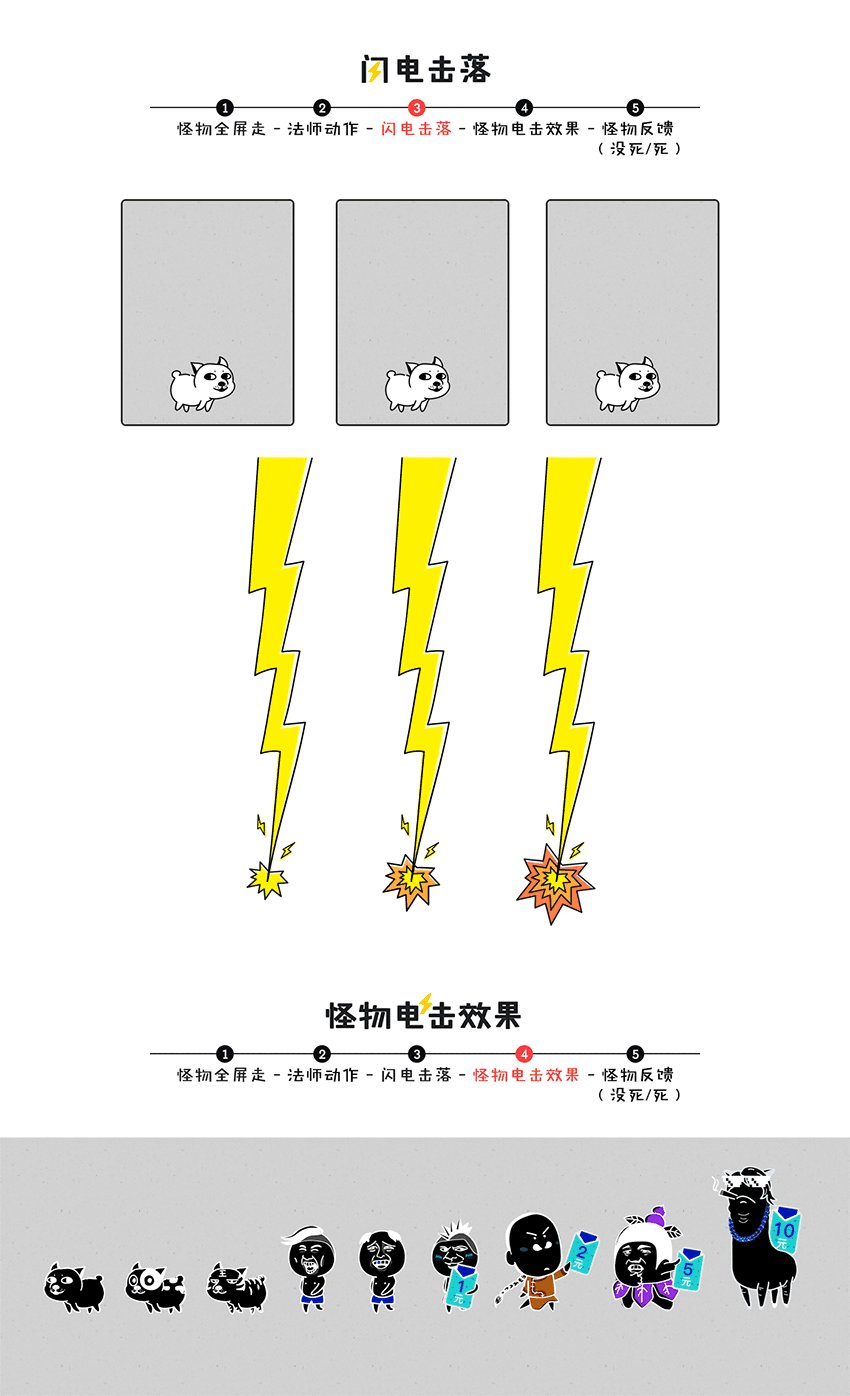
动效分解




用户反馈
根据怪物等级的不同,奖励的设定也不同;无论怪物在主页面的任何位置,获得钻石均会飘向对应用户头像位置再消失,第一用户则飞向法师,且右上方钻石余额钻石增加提示;

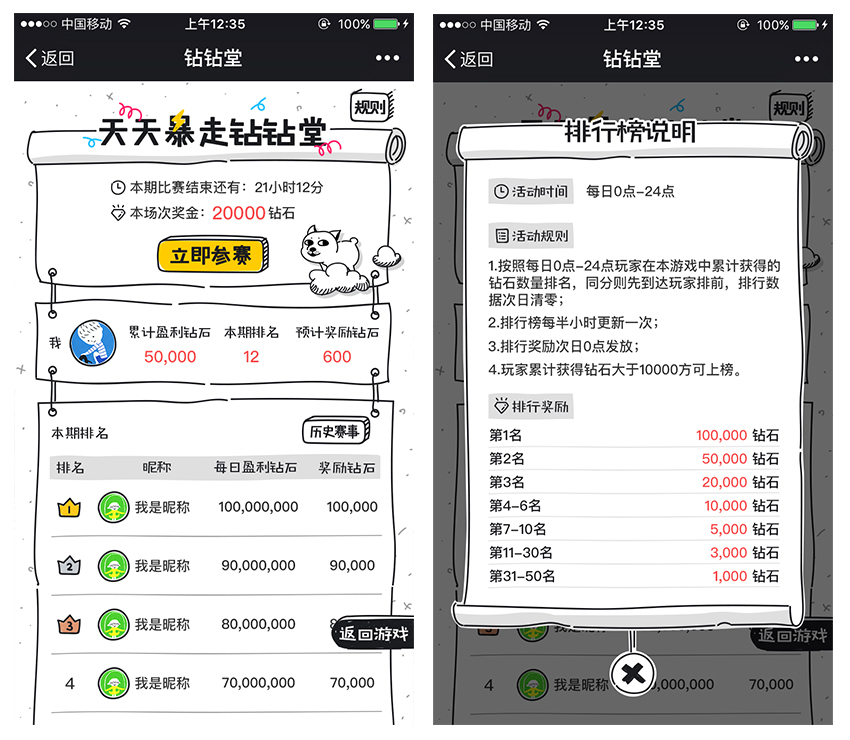
头部菜单栏 — 排行榜页
通过游戏主界面奖杯入口,进入排行榜页面,作为游戏竞赛报名和统计用户数据

游戏记录、玩法规则、二维码
通过游戏主界面下拉菜单,进入游戏记录页面,罗列出玩家历史游戏数据,其中包含怪物头像、名称、时间、是否成功捕捉、花费钻石;以弹窗形式显示玩法规则及二维码



THX!


你是新一代得开山怪!
6666666666666666
我不是妖精!我是仙子~