项目概述:
-
项目时间:2017-11-15
-
产品经理:罗超
-
交互设计:李梅
-
视觉设计:俞洁、范文超、邵丽丽、阴娟、孙帅、叶琳斐
-
前端开发:马俊鸿、杨智彤、诸钒
-
研发测试:李佩
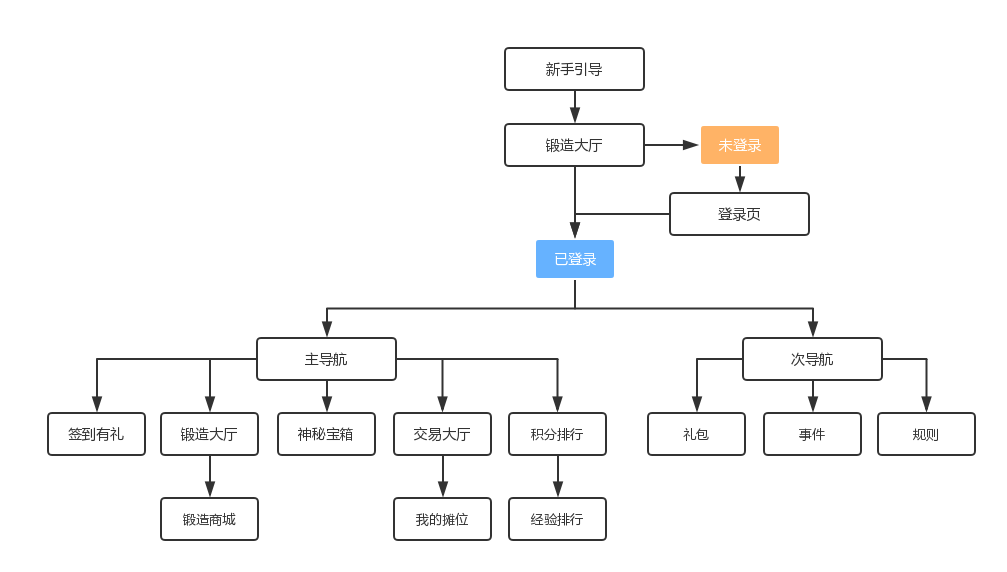
《匠神部落》既宝箱3.0版本迭代,在原先宝箱2.0的内容基础上,改变了春夏秋冬季节换肤的页面形式,重新设计成游戏界面形式。游戏模式是通过收集矿石来锻造钥匙,再使用钥匙开启宝箱,游戏整合了锻造、合成、宝箱、签到、交易、成就、排行等功能,游戏流程如下:

主要工作:
-
拆分项目,分配需求;
-
负责整体界面UI、锻造大厅、锻造商城、加载页、动效等的设计;
-
把控设计风格、优化各个页面细节和汇总工作;
项目初期开了两轮需求讨论会,第一轮初步讨论确定大致风格方向和页面逻辑,第二轮就搜集的参考做筛选,最终定下了符合游戏背景的古风石器时代的风格,并对需求进行分配:
| 签到有礼-kevin | 锻造大厅-俞洁 | 锻造商城-俞洁 |
| 神秘宝箱-阴阴 | 交易大厅-栗子 | 我的摊位-栗子 |
| 排行榜-茶包 | 成就礼包-孙帅 | 事件、规则-茶包 |
| 宝箱UI-栗子 | 钥匙UI-kevin | 矿石UI-孙帅 |
| loading页-俞洁 | 界面UI、图标-俞洁 |
由于项目时间比较紧张,为保质保量保时,在项目中后期与交互、产品、前端实时沟通和修改方案,在第一周整体页面均定稿,第二周着重设计UI图标,第三周设计弹窗以及补充UI和组件。
创新改进:
-
制定出了一整套的UI,并且标注了尺寸和页面归属,方便了前端切图,并避免了多个页面重复元素重复切图的情况;
-
将gif动效转化为Mp4格式,解决了复杂动效卡帧、大文件无法存储以及gif格式画面失真的问题,使动效播放更流畅;
视频效果:
页面汇总:
遇到的问题:
- 项目中同一个元素例如矿石有些带投影有些则没有,因此切了多个尺寸,图片多会影响用户的加载速度;
- UI是所有页面汇总了之后统一再出的,前期出了按钮的模板,但没有考虑到2个、3个字、大按钮的版本,还有在不同环境中的投影不一的问题,后期对逐个页面的按钮进行了调整,花了时间在重复的工作上;
解决措施:
- 以后除非设计需要,尽量避免使用样式如投影、外发光等,让前端可以按最大图的百分比来缩放,减少页面加载时间;
- 项目前期,将所有页面的组件提取出来分门别类,安排一个人在项目中期或者后期统一出各个页面的UI;












