APP介绍
宝石星球是一款挖矿应用,通过你的日常行为让您的网络数据更有价值。 我们每天都在产生有用的行为,诸如信用数据、注意力、互联网踪迹等,这些信息资产过去都未被重视。如今宝石星球帮助您发现自身价值,使得个人信息价值得以公平公正的体现,每天的行为不再是无所作为。星球宗旨:行为决定价值。
宝石星球有3种物品:蓝钻、红钻、能量。蓝钻是基于星球挖矿产生的奖励,可用于提现和兑换等。红钻是星球的通行货币,可通过蓝钻兑换、基地游戏等途径获得,挖矿可产出少量红钻,红钻主要用于星球基地的抽奖、消费和娱乐休闲。能量是用户挖矿效率的主要影响因素,能量越高,挖矿产出越高。
APP流程逻辑和基本功能如下:

负责界面:
| 首页挖矿 | 最新动态 | 星球商城 | 抽奖中心 | 我的伙伴卡片 |
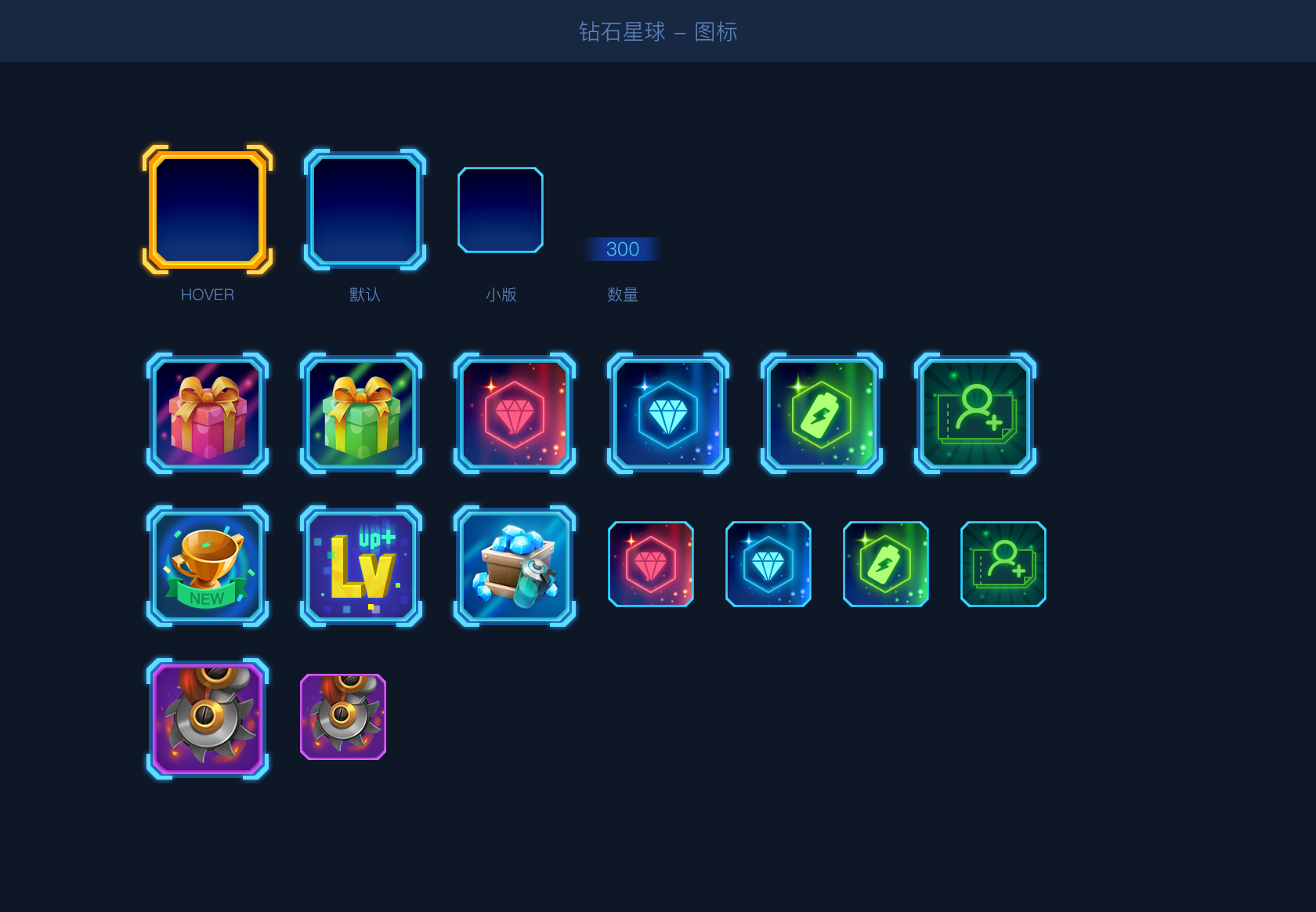
(这5个界面设计需求偏游戏风格,其余则是偏UI)
同样是挖矿的题材,宝石星球和匠神部落走的是完全两种风格,匠神部落是石器时代、古风、仙侠,而宝石星球则是偏向于星际争霸、机械、科幻、太空;虽然项目时间很紧急,但是目标风格明确,在前期罗列了所有界面和元素,预估了产出规划和排期表,整体还是顺利进行的,在敲定整体配色后出界面还是挺快的,大部分时间还是花在人设、矿石、图标的原画制作上。这也是我第一次接触写实类的复杂插画,起初并不是很有信心能做的很好,毕竟没有绘画功底,但是在不断的找参考捉摸共性和定位中,再运用手绘兴趣小组结构练习的技法,按部就班,将结构线稿先绘制出来,再调整局部配件,最后上色和细化阴暗面。过程中让我体会到,这部分工作也是非常需要耐心的。
首页
首页集合了非常多的功能,展示的点也很多,需要分出主次,将次要的内容轻量化、图标化,让目标引导更明确。V1.0.1并没有展示全部功能,如VIP卡片,因此在本版本设计中还要考虑后续版本迭代冲突的问题,将已知元素预留进去。将最新动态(任务)和商城的文字按钮改为图标按钮,减少页面文字信息。
–
商城、动态
商城页和最新动态页在布局上大同小异,因此在设计上用了同一套的框架,考虑到图标在这两个界面上以及弹窗上的应用,尽量保持图标大小和外形的一致。
–






机甲、名片
机甲是耗时最长的设计部分,前期项目规划是把机甲拆分成两部分出售:机甲和钻头。当设计出来后,发现机甲和钻头结点匹配问题,技术没有办法根据不同形状大小不同位置的手臂和不同的机甲进行关节的定位链接,因此改变方案成套出售。这里,在机甲的动效上也做了一些优化,在尽可能减少帧数的前提下保证画面质量,最后将60多帧数缩减到了15帧。
–


等级头像
初始是跟界面背景色相一致的蓝色框,后面逐步提升,一般游戏中的等级框色阶是灰、绿、蓝、紫、红、橙,但考虑到跟页面配色的协调性以及宝石星球的调性,颜色过度设定为:蓝-绿-蓝紫-金
–


测试反馈
在App上线前一周,各个部门一起做了bug测试,设计具体的测试文档见共享,内容比较多这里就不列出来了:
大部分测试问题都得到了解决,部分适配问题导致不同机型显示不一,某些可以避免的适配问题,在接下去的设计中要考虑进去,尽量减少活动区域的复杂图形设计,便于灵活适配;以及要多问开发,安卓有内置的效果以及某些效果无法用代码实现。
从用户的角度体验建议:
1、邀请码页面不知道是从哪个入口点进来的,点了一遍才发现是能量后面的“+”。
2、安卓界面点击宝石收益会实现闪烁。
3、宝石收益会出现重叠。
4、只能看到好友的机甲名片,看不到自己的,没有什么意义。
5、首页分享截图可以嵌入APP下载二维码和邀请码以及蓝钻红钻缩对应的收益等信息,让被分享的人能看懂所传达的意思。
6、每日登录奖励做弹窗比较合适,或在首页有提示点击可直接跳转领奖。
7、首页点击头像可以跳转到个人信息和设置。
8、状态栏在没有激活卡片时可以隐藏,一直显示空状态挺奇怪的。
9、首页上下有点脱节的感觉,颜色过度还是跳跃比较大的,区块比较多,希望可以是同一种风格的延续;如果排行榜一定要偏UI白色底的话建议放在第二屏。
10、首页在收获钻石后,获得的钻石可以飞向左上角对应的账户数字中,更直观更生动。
11、游戏搞怪劈劈乐 — 游戏玩法 头部空太大。